UI Testing:
UI testing is a type of testing where we need to test what anything the end user will like to do, can do and cannot do in the application while its running. From each form button click to the data is feed to the form gets saved. Also, an important point to remember is that we should not test only what is needed but also what is expected to fail. So, article provides a brief overview of UI testing.
Types of Testing for UI:
Generally, 75% of testers perform manual testing to test with the UI or front end. We normally will have a set of testers open the application manually and try to break the application. This will work if the application is small and less complex. When application is big, the number of changes to the application will also grow – which leads to spending more time on manually testing the UI and thereby increasing the cost.
UI Automation Testing:
UI Automation testing is like manual testing. Here, the user won’t click the application and visually verify the data; instead our script will do for us. We need to create scripts for our test cases and add the series of steps to follow. When a typical test case has a set of test cases (it takes 20 to 100 tests per screen ), it will take a few hours to days to test all screens thoroughly. To avoid the time-consuming manual testing, we can write automation scripts to test most if not all those scenarios to run them in minutes. This may also help us identify errors sooner, giving developers and testers more time to correct any issues long before our release.
CodedUI Testing (CUIT):
A typical automation testing requires automation tool like selenium, QTP, Telerium etc. CodedUI is also a such kind of a tool and can be used also for functional testing. CodedUI Test use Visual Studio IDE to write scripts and the recording can be done using Visual studio enterprise edition. This is relatively new automation tool which is supported by high-level programming languages such as C# and Visual Basic .NET
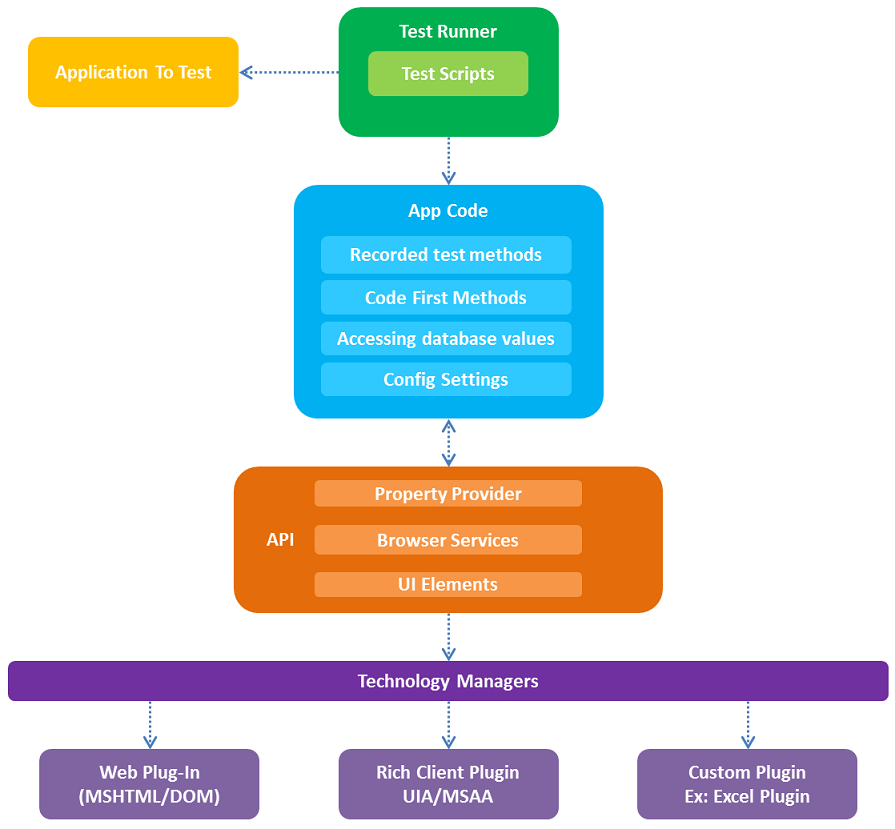
CUIT automation tests will drive any application through its User interface. So, the name is called as CodedUI tests. This will be very helpful in creating automation functional tests of the UI controls. This helps test the whole functionality of the application including the user interface.

CodedUI Test Features and Supporting Technologies:
- We can perform functional testing also but mainly used for UI Testing
- The code will be generated in a high-level programming language VB/C#
- This can be integrated with ALM Story
- Resilient playback and Intent-aware recordings.
Need for CodedUI Automation:
- Testers and Developers can work using the same tools/language where the collaboration will be done effectively.
- This tool is compatible with both web and windows projects. There are many other popular feature-enriched tools in the market but most of them only will support web applications.
- This has an extensive support across multiple levels.
- We can also incorporate the built-in features of Coded UI into parent class wrappers that will extend the test capabilities and able the testers to make use of APIs by inheriting them into tester’s own frameworks.
- We can develop an extensive testing and can be done in local environment.
- The element identification mechanism is a great feature in Coded UI. Also, it supports synchronization
- The Playback Engine supports features such as ‘WaitForControlExist’ , ‘WaitForReadyLevel’, etc
- With the help of ‘Tests Agents,’ automation tests can be run on remote machines
- Automation teams can develop sophisticated tests, using coded UI with layered framework
- Software testers can capture exceptions and record the result effectively utilizing log4net.dll
- Coded UI tool supports descriptive programming. It allows software testers to automate scenarios based on object properties
- It supports AJAX controls.
Components of CodedUI Test:
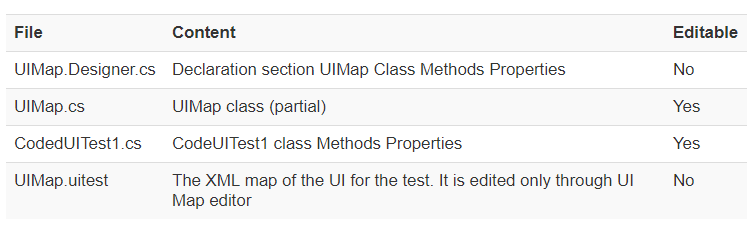
When we create a CodedUI test, the codedUI test builder will create a map. This will include UI under test, test methods, parameters, assertions, etc. For every test created, a class file will be created. Their details are given below
- UIMap.Designer.cs : The designer contains the code view of the UIMap. It is generated when a tester records some UI interaction or when some objects are added manually to the UIMap.
- UIMap.cs: Any modification or customization done to the UIMap is stored in this file. Initially, this file will be blank and can be populated later. If modifications are directly made to the UIMap.designer.cs file, please make sure it is not recorded; otherwise, all changes will be lost.
- CodedUITest1.cs: This file contains coded UI test class, test methods, assertion invocation and method invocation. All assertion and methods are by default invoked from this file.
- UIMap.uitest: It is an XML representation of the UIMap class. It includes windows, controls, properties, methods, actions and assertions. It is edited only through UI Map editor

Types of Performing CodedUI Test:
1.CodedUI Record and Playback
2. Coding from ScratchSteps to Perform CodedUI Test:
1.Create a coded UI test project2.Add a coded UI test file
3.Record a sequence of actions
4.Verify the values in UI fields such as text boxes
5.View the generated test code
6.Add more actions and assertions
7.Edit the details of the test activities and the assertions
8.Run the test
Reference: https://msdn.microsoft.com/en-us/library/dd286726.aspx