
Introduction
Lightning web components are built using HTML and JavaScript. Lightning web components can be used in Aura components and inter-operate with each other. We can find Lightning web components and Aura components under Lightning components in Setup.
Salesforce Org -> Setup -> Lightning Components
Advantages
- Fast
- Improved Performance
- Light weight
- Better testing
- Better browser compatibility
- Better security
Prerequisites
- Salesforce Org
- Salesforce Command-Line Interface (CLI)
- Visual Studio Code
Lightning Web Component Bundle
- UI Component – HTML
It has all the mark-up for designing the application.
Example: SampleComponent.cmp
- Controller – JavaScript
It is called as Client-Side controller that handles all the events within the components.
Example: SampleComponent.js
- Configuration – XML
It has all the metadata values corresponding to the components.
Example: SampleComponent.xml
Datatable in LWC
We have a requirement to show list of data from the response and do paginations. It is implemented previously by using jQuery plugins. We faced lot of performance issues with that approach due to huge amount of data read from the server. To overcome the above issues, we have implemented the same logic by using Lightning Web Component Datatable.
How does it work?
When we do pagination in the Datatable, like sorting, searching, navigating and filtering, it will directly call the server to fetch the data. By this way we can avoid the performance of the datatable.
What is DataTable?
It displays the data in tabular format where each of the columns displayed based on the data type. For example, an ‘Invoice Number’ displayed as a hyperlink by specifying the URL type. The default type is text.
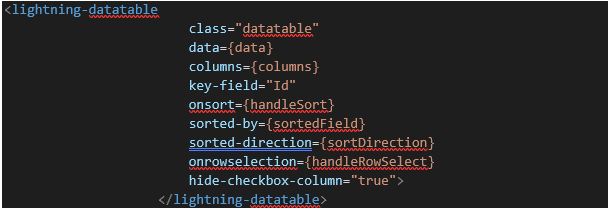
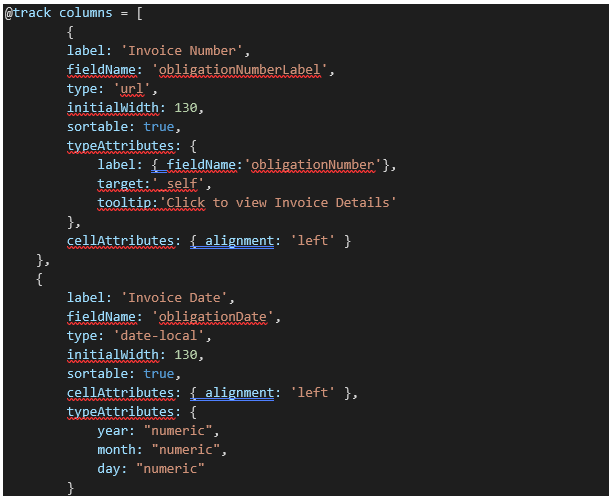
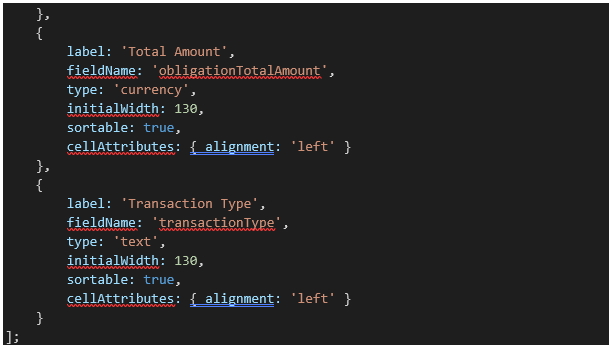
- Sample Snippet:
- Lightning datatable syntax in Component file.

- Columns with different datatype in Controller file.


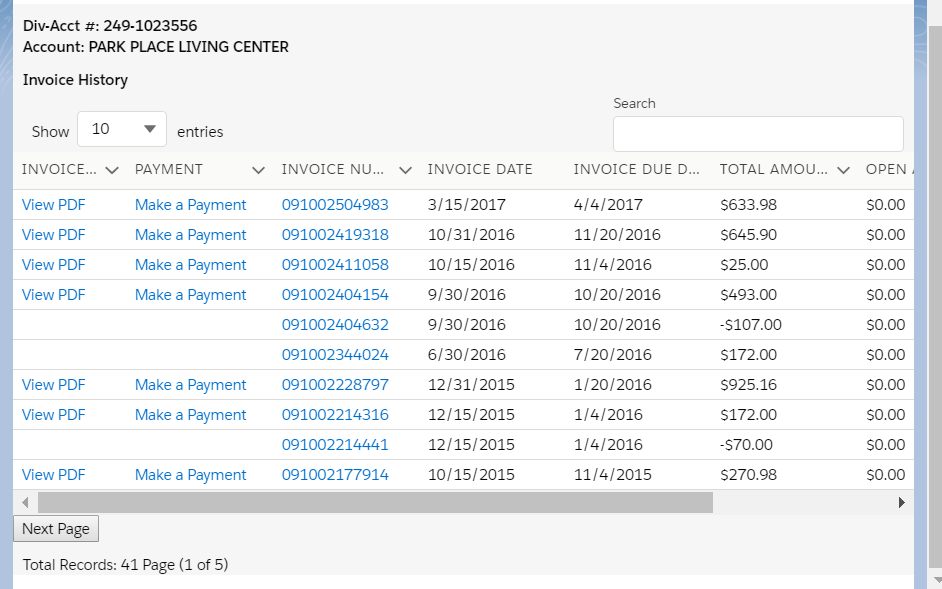
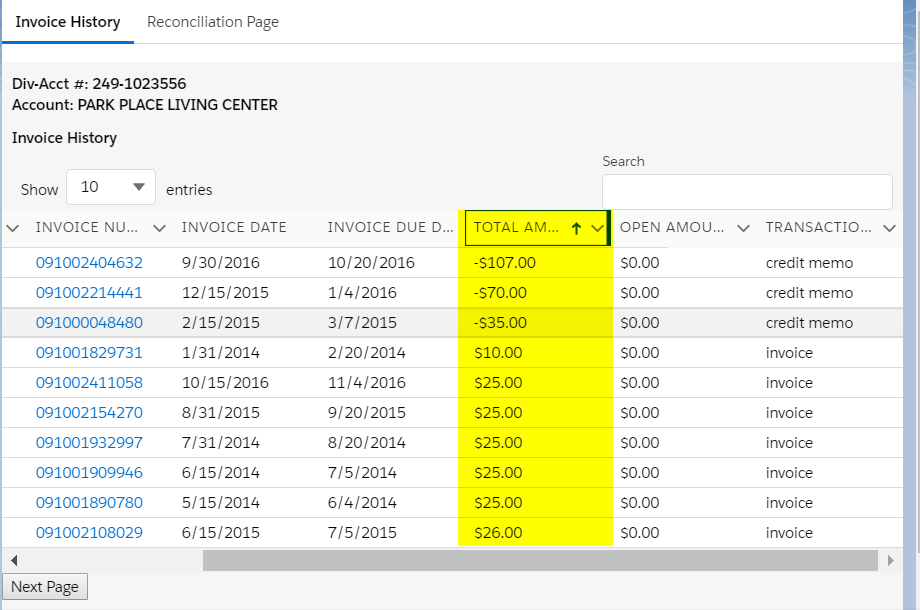
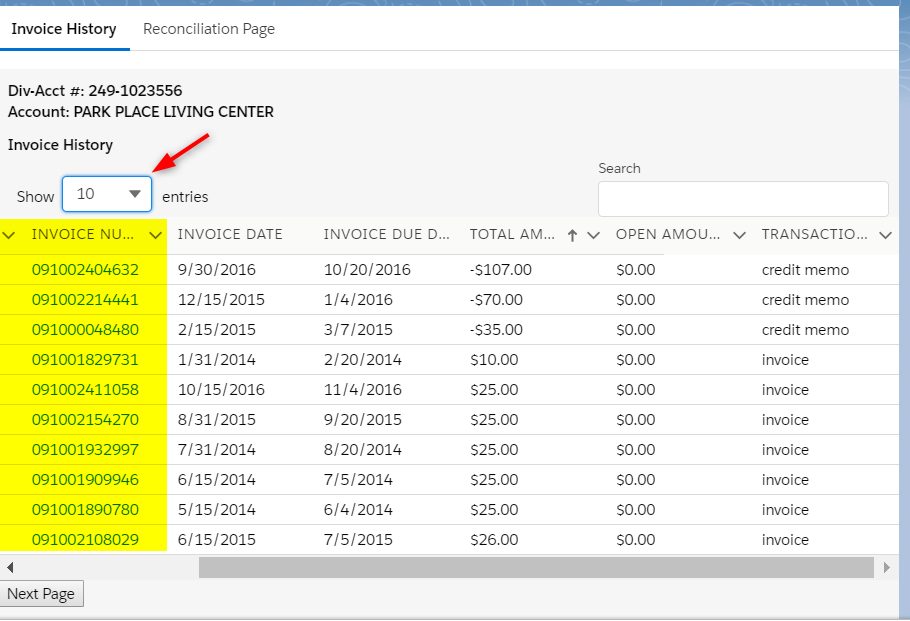
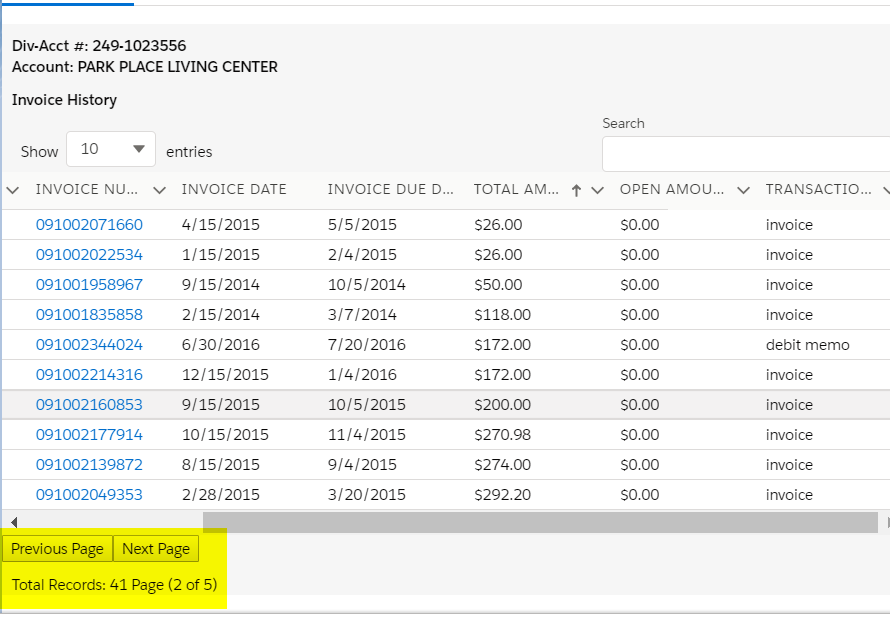
- Sample datatable with paginations.

Paginations in LWC:
We can perform Pagination in Lightning datatable. It is used to split a huge content in the tables into smaller parts. By default, pagination provides Previous button, Next button with page numbers and total records. Here is the sample code snippet along with images.
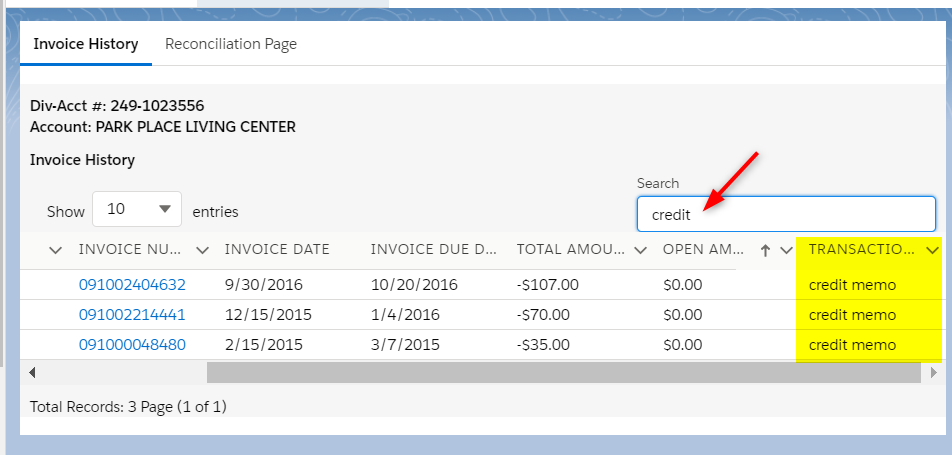
Search records in Data table:
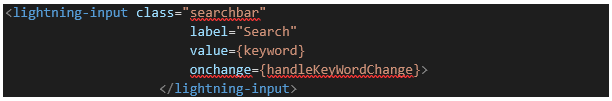
- Search bar in the component.

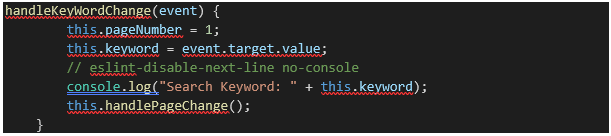
- Onchange method for search functionality.


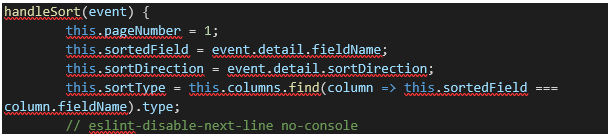
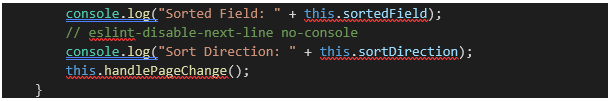
Sort records in Data table:
- Sort method in the controller.


 Show Filter in Data table:
Show Filter in Data table:
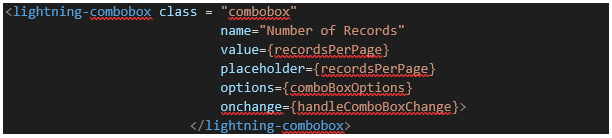
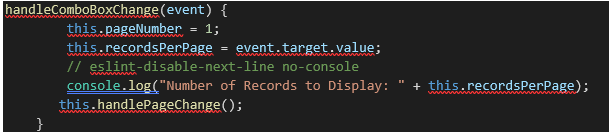
- Combo box in the component.

- Filter records based on user selected value in Combo box in the controller.

 Page Navigations in Data table:
Page Navigations in Data table:
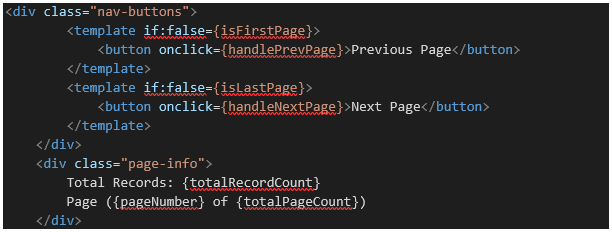
- Navigations box (Next page, Previous Page), page number and total records in the component.

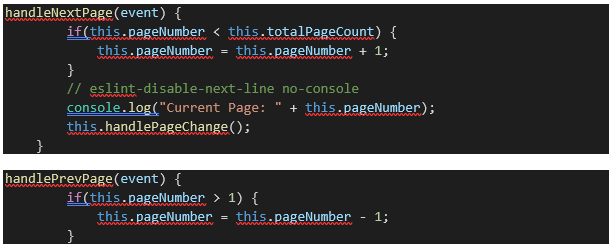
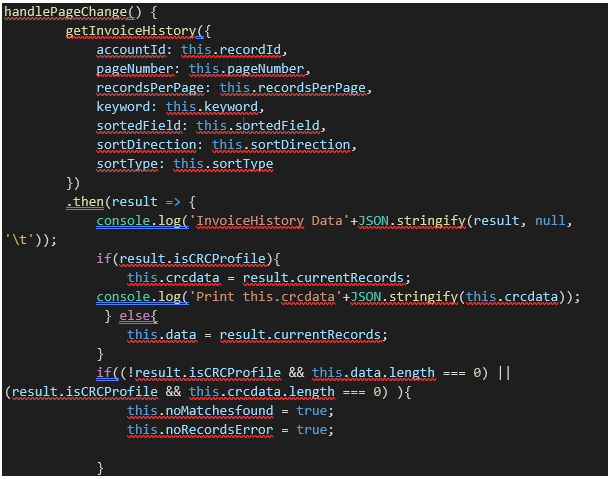
- Navigations box (Next page, Previous Page) method in the controller.



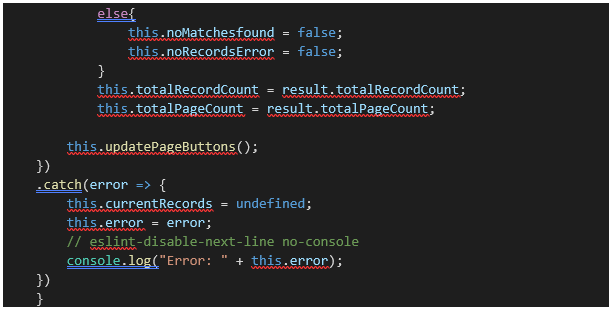
- Method to fetch all the data from the server:


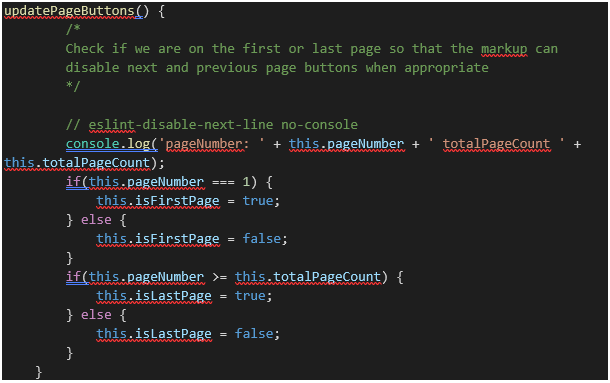
- Method to update Navigation buttons:

Conclusion:
By using the Lightning Web Component, we can avoid loading time and performance issues with increased security.
References:
https://developer.salesforce.com/docs/component-library/bundle/lightning-datatable/documentation
